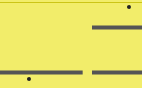
サイトのヘッダーのデザインに
HTML5 Canvasでブロック崩しのようなものを作ってみました。
球が壁や物にあたると跳ね返る例のやつです。
当サイトのヘッダーが何もなくて寂しかったので、
アクセントとして入れてみました。右側のやつです。

ヘッダーの黄色とCanvasを同系色にしてオサレ感出したつもりが、
そうでもないですね。。。難しいなあ。笑
そして横棒に対しての球の入射方向と位置によっては途中変な動きになることも。
時間あったら直しておきます。
横棒(障害物)は3個までランダムで出ます。
ボールは常に2個出ますが、速度はランダムです。
参考にしたもの
時間もかけたくなかったので、8割コピペで作成しています。
ベースはドットインストールの動画とサンプルコードです。

たまたま参考にしたのが有料の動画(私はプレミアム会員です。)だったようですが、
Canvas関連の無料動画もあるので気になる人はさっと見ても良いかもです。
1本3分でもシリーズ全部見ると数十分かかってしまうので、
私はいつも2倍速で見ています。
時々聞き逃したりしますが、
コーディングの雰囲気をつかむにはそれくらいでも良いのかなあと思ってます。