SyntaxHighlighter EvolvedでSwiftを使うには?
現時点(2015/05/27)のVer3.1.11ではSwiftはデフォルトで対応していない模様です。
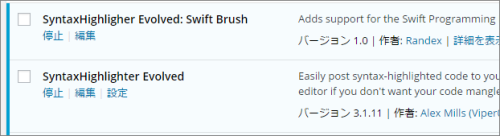
WordPressのプラグインとして「SyntaxHighlighter Evolved」をインストールした後に、
さらに「SyntaxHighligher Evolved: Swift Brush」をインストールし有効化する必要がありました。
インストール済みプラグイン表示画面のキャプチャです。

使用方法は、Swiftで記述した箇所をswiftタグで囲んであげればOKです。
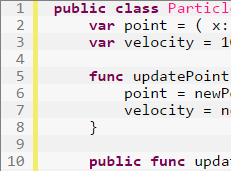
サンプルコード
サンプルコードです。
public class ParticleModel {
var point = ( x: 0.0, y: 0.0 )
var velocity = 100.0
func updatePoint(newPoint: (Double, Double), newVelocity: Double) {
point = newPoint
velocity = newVelocity
}
public func update(newP: (Double, Double), newV: Double) {
updatePoint(newP, newVelocity: newV)
}
}
var p = ParticleModel()
for i in stride(from: 0.0, through: times, by: 1.0) {
p.update((i * sin(i), i), newV:i*1000)
}
本サイトのテーマカラーが黄色(のつもり)なので配色テーマのCSSを変更していますが、
ちゃんとSwiftを認識していることがわかると思います。