こんにちは。今回はワードプレスのプラグインです。便利なプラグイン2つをうまくいかなかったのですが、解決したので記録として残しておきます。
このページの目次
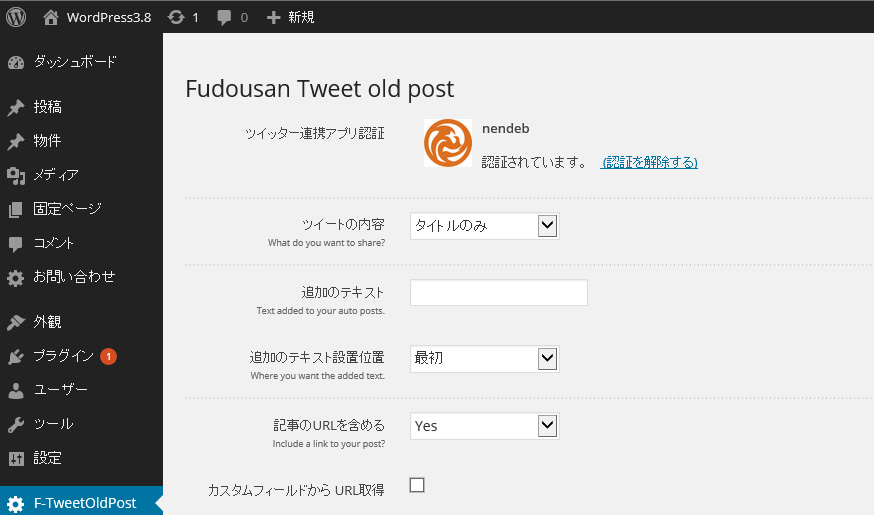
今回一緒に使ったプラグイン
テキストウィジェットに広告だったり、記事のアイキャッチだったりをランダムで表示できる便利なプラグイン「Ads by datafeedr.com」で、Amazonアソシエイトのプラグイン「Amazon JS」が使えたら良いなあとやってみました。つまり、ランダムでAmazonアソシエイトの紹介が出来るようになれば面白いということです。
①テキストウィジェットに「Ads by datafeedr.com」のショートコードを記述。
②「Ads by datafeedr.com」のAdsに「Amazon JS」のショートコードを記述。(Edit Adから入るところ)
うまくいかなかった・・・ショートコードがそのまま表示されてしまった
そう簡単にはいきませんね。①のショートコードがうまく動いているようでしたが、②のショートコードが動かず、②のショートコードがそのままウェブサイトに表示されてしまいます。テキスト扱いになってしまっていました。
ショートコードの中にショートコードが記述されている形になるので、うまく動作していないのでしょう。
「Ads by datafeedr.com」のプログラムをちょこっと変更して解決
プラグインのPHPファイルをちょいと変更しました。変更箇所は以下のようになります。
変更したファイルの場所
/wp-content/plugins/ads-by-datafeedrcom/inc/dfads.class.php
変更前のプログラム
218行目あたり(関数outputの中です)
// Get ad content. $html .= $ad->post_content;
変更後のプログラム
// Get ad content. $post_content = do_shortcode( shortcode_unautop( $ad->post_content ) ); // ショートコードの中でショートコードを実行 $html .= $post_content;
これで「Ads by datafeedr.com」で「AmazonJS」のショートコードが正常に動作するはずです。
あとは「Ads by datafeedr.com」の設定を間違わなければ、Amazonアソシエイトの広告がきちんと表示されるはずです。こんな感じで使ってみたい人は意外に多いのではないでしょうか。参考になれば嬉しいです。